ポイントサイトの新規登録でボーナスポイントがもらえる紹介コードをまとめています。
SWELLと賢威8を比較!SWELLへのテーマ移行で注意すべき点まとめ

これまでWordPressテーマとして「賢威8」を使ってきたのですが、WordPressがブロックエディターに変わり使いづらさを感じていました。いろいろWordPressテーマを比較検討した結果、ブロックエディター完全対応の「SWELL」へテーマ移行を行いました。
SWELLへ乗り換えを検討している方に、実際に私が賢威8とSWELLを比較しテーマ移行をした理由と、移行の苦労した点や注意すべき点をまとめました。
SWELLには他のテーマからの移行をサポートする、「乗り換えサポート用プラグイン」が用意されています。が、すべてのテーマからの乗り換えをサポートしている訳ではありません。
私が使っていた賢威8は対象外でした。
WordPressはテーマを変更すると、確実にデザイン崩れが発生します。私の場合、崩れたデザインを自力で手修正が必要でした。(乗り換えサポート用プラグインも、すべてのデザイン崩れを防げず手修正は発生します)
ここでは、賢威8とSWELLの比較と、賢威8からSWELLにテーマへ移行した際に苦労した点を紹介します。SWELLへテーマを変更した際にどのような変更が必要になるのか、参考しにしていただければと思います。
SWELLと賢威8の比較
簡単に、SWELLと賢威8のテーマを比較します。
| 項目 | SWELL | 賢威8 |
|---|---|---|
| 費用 | 17,600円 | 27,800円 |
| ブロックエディター対応 | 完全対応 | 一部対応 |
| SEO | ||
| デザイン性 | ||
| 複数サイト | ||
| サポート |
私が、賢威8からSWELLにテーマ移行を決めた理由のひとつは、賢威8で不満のあったブロックエディター対応が、SWELLではブロックエディターに完全対応しているWordPressテーマだった点です。
WordPressテーマをSWELLに乗り換えた理由!スマホからも操作簡単で効率アップにも詳しく紹介していますが、ほぼ全ての操作がブロックエディターに対応しているので、HTMLやCSSのコードをいじることなく容易に編集が可能で、スマホやタブレットからの操作も容易なのが最大の特徴です。
これまで使っていた賢威8では、気に入ったスタイルがなかったり、フォントを変える場合などは、HTMLタグの入力や追加CSSの記載が必要でした。
私の場合、スマホやタブレットからWordPressの編集をすることが多く、HTMLタグの編集が煩雑だったので、それを解決できるSWELLテーマに乗り換えを決めました。結果は、以下の記事でも紹介している通り、HTMLタグを入力する機会はほとんどなく、作業効率は大幅にアップしました。


また、「複数サイト利用」は、SWELLは制限なしに対し、賢威8は第3者サイトへの利用がNGでした。ちょうど、知り合いのブログの作成代行をしていたので、決め手の1つでした。
デザイン性も良く、ブロックエディター上で細かくカスタムすることができ、大満足のテーマでした。
SEOや表示速度に関しては、私があまり詳しくないですが大きな差異はないと思います。
サポートも、どちらのテーマも充実していますが、SWELLの方が人気が高く、検索すると多くのカスタマイズ記事やトラブル解決情報が紹介されているので、困ったときも安心です。
SWELLへのテーマ移行で注意すべき点
これからSWELLテーマへの乗り換えを検討している方に、私が賢威8からSWELLにテーマ移行した際に苦労した点をいくつか紹介したいと思います。
賢権8は乗り換えサポートプラグイン対象外
WordPressのテーマを乗り換えると、ほぼ間違いなく過去記事のデザインが崩れます。
SWELLには、このデザイン崩れを最小限にしてくれる乗り換えサポート用プラグインが用意されています。現在対応しているテーマは以下の通りです。(随時追加されるとのこと)
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
ただし、全ての装飾やショートコードをサポートしているわけではないので、乗り換え後の記事リライトは必須ですのでご注意ください。
私の場合、賢威8からの乗り換えだったので、残念ながら乗り換サポートプラグインの恩恵を受けることはできませんでした。全記事リライトしましたが結構な時間が掛かるので、テーマ乗り換え時は気合いを入れて取りかかりましょう。
テーマ乗り換えは記事デザインが崩れる
WordPressはテーマごとにCSSファイルなどにスタイルが記述されているため、テーマを変更するとデザインが崩れます。特に、記事内にテーマ独自のブロックなどを記述している場合、新しいSWELLテーマでは表示されません。
例えば、ブログカードを記事内に表示している場合、賢威8の場合、以下のような記載となります。(ブロックエディターの場合はカスタムHTMLに記載)
【keni-linkcard url=”https://リンク先URL”】
このコード自体が賢威8独自コードのため、賢威8以外のテーマでは表示することができません。上記のHTML表記がそのままブログ記事内に表示されるイメージです。
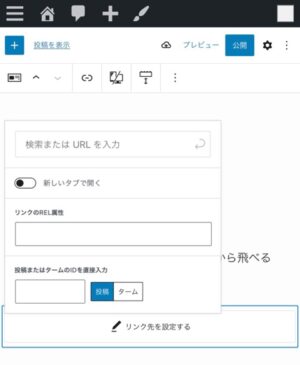
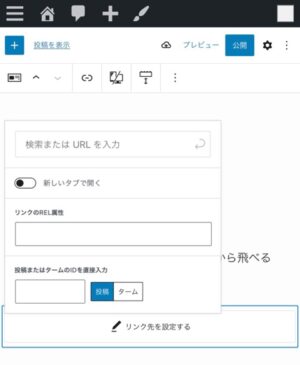
SWELLの場合は、以下のような「関連記事ブロック」を使います。


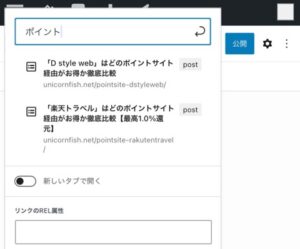
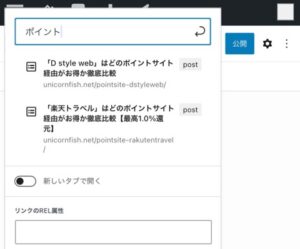
リンクしたい記事のURLを記載し、「新しいタブで開く設定」もブロックエディター上でポチポチ設定していきます。


リンク先がブログ内の記事の場合は検索が可能でとても便利。


後述しますが、コードエディターでHTML表記を確認し、テキスト置換プラグインで一括置換しようとしましたがダメでした。ブロックエディターのHTML表記は複数行に跨がりやや複雑なコードなので、正規表記を駆使しても置換できませんでした。
なので、記事内のブログカードを一つ一つ手作業で直す必要がありました。
ブログカード以外にも、キャプションブロックや記事リストなど、テーマ独自のスタイルを用いたものは、基本的にSWELLでは表示されないので、それぞれ手修正が必要になります。
置換プラグインは使えない
前述の独自タグをを、WordPressの置換プラグイン「Search Regex」を使い、一括置換を試みました。
が、ほとんど置換することができませんでした。
なぜ置換出来なかったかというと、ブロックエディターで記述した複数行にわたるHTMLコードを置換することができなかったからです。
私のやり方がまずかったかもですが、、
例えば、ブログカードの場合、賢威8では以下のようにカスタムHTMLブロックに独自コードを記述します。ブロックエディターのタグで囲まれた記述になっています。
<!– wp:html –>
[keni-linkcard url=”https://リンク先URL”]
<!– /wp:html –>
これを、SWELLの関連記事ブロックに書き換えると以下のような記述になります。
<!– wp:loos/post-link {“linkData”:{“title”:”ポイントサイトの選び方!おすすめ10選を徹底比較”,”id”:10179,”url”:”https://unicornfish.net/pointsite-recommend/”,”kind”:”post-type”,”type”:”post”},”icon”:”link”} /–>
置換する文字列や置換後の文字列が複数行となる場合、正規表記で改行コードをいれて置換することになるのですが、この改行コードを入れた置換がうまく動作しませんでした。
また、記述の内容も全く異なるため、これらを一つ一つ調べ置換していくというのが、ものすごい面倒でした。
他のプラグインもいくつか試しましたが、うまくいかず、仮に置換できたとしても正しく置換できているか自信がなく、確認の手間を考えたら手作業でリライトしても同じなので、結局すべて手作業でリライトしました。
Googleのタグは再設定が必須
おそらく全てのテーマからの移行で必須となる作業が、Googleのタグの再設定です。
Google Search Console と Googleアナリティクスのコードはほとんどの方が利用しているかと思いますが、WordPressのテーマを変更すると、HTMLヘッダーなどが変わるため、これらのタグの再設定が必要となります。
これをしないと、正しくインデックスされなかったり、アクセス解析が行えなくなってしまうため、忘れずに再設定するようにしましょう。
SWELLでGoogleアナリティクスやサーチコンソールを使いたい場合は、「SEO SIMPLE PACK」プラグインを使います。
「SEO SIMPLE PACK」はSWELLと同じ会社が開発しているプラグインで、SWELL公式サイトでも利用が必須のプラグインとして紹介されているので、忘れずにインストールしておきましょう。
SWELLへのテーマ移行手順
SWELLテーマへの乗り換えの大まかな流れは以下の感じです。
- SWELLを公式サイトで購入
- SWELLテーマをダウンロード、有効化
- テーマカスタマイザーで全体設定
- SEO SIMPLE PACKをインストール+Google関連設定
- プラグインの設定
- 個別記事のリライト
1.SWELLを公式サイトで購入
SWELLは有料のテーマになるので初期投資が必要です。
買い切り型なので、一度購入すれば以降で費用が発生することはありません。また、100%GPLのテーマなので購入後は複数のブログで使用することも可能です。
- WordPressをブロックエディタメインで編集したい方
- HTMLやCSSの編集を行いたくない方
- トップページなど凝ったお洒落なデザインにしたい方
- 複数のブログを運営している方
| 項目 | 内容 |
|---|---|
| 商品名 | WordPressテーマ「SWELL」 |
| 販売元 | 株式会社LOOS |
| 価格 | ¥17,600(税込) |
| 動作環境 | PHP 7.3 以上 WordPress 5.9 以上(推奨6.1以上) |
| ライセンス | GPL100% |
2.SWELLテーマをダウンロード、有効化
SWELLを購入後は、専用のダウンロードページからテーマをダウンロードします。
WordPressにインストール後に有効化すると、ブログにSWELLが適用されます。
この辺の手順は、他のテーマと同じです。
3. テーマカスタマイザーで全体設定
まずはブログの全体的な設定をテーマカスタマイザーで行います。
管理画面の左メニューバーから、外観 > カスタマイズ を選択します。


スマホからだとわかりませんが、PCやタブレットから編集すると、変更のプレビューをリアルタイムで見ながら編集することができます。


設定する項目は、
- ブログのカラー設定
- ヘッダー、フッター、サイドバー、スマホメニュー
- トップページのデザイン
- 投稿・固定ページのデザイン
- その他いろいろ
公式サイトの設定マニュアルに詳しく記載があるのでそちらを参照ください。
設定可能な項目は多岐にわたるので、ここでこだわりすぎると作業が進まなくなります。
ブログのカラー設定やヘッダー、フッター、サイドバー、スマホメニューなど大まかな箇所を設定したら、細かいデザインなどは記事のリライトを進めるなかで調整していくと良いと思います。
リライトを進めていると、ここはこのデザインにしようとアイディアが出てきます。後からいくらでも変更できるので、まずは大まかな所から設定を進めることをオススメします。
4.SEO SIMPLE PACKをインストール+Google関連設定
忘れてはならないのが、Google Search ConsoleやアナリティクスなどのGoogle関連設定です。
まずは、「SEO SIMPLE PACK」というプラグインをインストールします。
「SEO SIMPLE PACK」は、SWELLと同じ開発者が作成しているプラグインで必要最低限の機能に絞ったシンプルなSEOプラグインです。設定画面もすべて日本語対応しとても使いやすいです。
この「SEO SIMPLE PACK」にGoogle関連の各種コードを記述します。
ちなみに、GoogleアナリティクスとSearch Consoleの関連付けをあらかじめしておけば、アナリティクスのコードを記載するだけでOKになります。
5.プラグインの設定
SWELLは、高速化機能や広告管理、目次自動生成、SNSボタンなどなどSWELLテーマ自体に機能が備わっているため、追加でプラグインをインストールする必要性が少ないテーマです。
余計なプラグインを入れると、機能の重複で動作が重くなったり、不具合の原因になることがあります。
公式サイトに、推奨プラグインと非推奨プラグインが詳しく解説されているので、不要なプラグインは無効化・アンインストールしましょう。
ちなみに以下のプラグインは、公式サイトで非推奨とされています。
- Gutenberg
- WooCommerce
- Elementor
- 多機能なブロック拡張プラグイン
- 高速化系プラグインで相性の悪いもの
- SWELLの標準機能と被っているもの
6.個別記事のリライト
デザインの崩れた個別記事を片っ端からリライトしていきます。
リライトを始める前に、ブロックエディターで使えるカラーパレットを事前に設定しておくと、作業がスムーズです。
管理画面の左メニューバーから、SWELL設定 > エディター設定 を選択します。


ここで、段落やリスト、キャプションブロック、テーブルなどのブロックで設定できるカラーパレットを設定できます。事前にカラーパレットに設定しておくことで、ブログ全体の統一感を出すことができるので、最初に決めておくと作業しやすくなります。
SWELLへのテーマ移行まとめ
新たにSWELLテーマへ乗り換える際の注意点を紹介しました。
私の場合、賢威8からの移行だったため、ほぼ全ての記事でリライト作業が必要でした。アクセス数の多い記事から優先してリライトしていきましたが、結局、全てのリライトを終えるの1ヶ月ほど要してしまいました。
他にもっと効率的な方法があれば、後学のためブログにコメント頂けると喜びます。


- WordPressをブロックエディタメインで編集したい方
- HTMLやCSSの編集を行いたくない方
- トップページなど凝ったお洒落なデザインにしたい方
- 複数のブログを運営している方
| 項目 | 内容 |
|---|---|
| 商品名 | WordPressテーマ「SWELL」 |
| 販売元 | 株式会社LOOS |
| 価格 | ¥17,600(税込) |
| 動作環境 | PHP 7.3 以上 WordPress 5.9 以上(推奨6.1以上) |
| ライセンス | GPL100% |



コメントする