ポイントサイトの新規登録でボーナスポイントがもらえる紹介コードをまとめています。
ワードプレスをスマホだけで編集する便利な小ネタ集

ワードプレス(WordPress)の記事を編集する際に、私はほとんどの作業をスマホかタブレットから行なっています。
おそらく、PCから編集した方が作業効率は良いと思いますが、電車移動などのスキマ時間にワードプレスの編集をする事が多いため、必然的にスマホやタブレットからの編集がメインになっています。
同じような境遇の方や、スマホやタブレットからワードプレスの編集を行いたいという方に、少しでも作業効率化になる小ワザを紹介します。
なお、ワードプレスの編集は全てブラウザ(ChromeやSafari)から行っています。ワードプレスには公式のスマホアプリがありますが、使用しておりません。
スマホ・タブレット編集の小ワザ
ワードプレスをスマホ・タブレットから編集する際の小ワザを、個人的に効率化に繋がったものから順に紹介していきます。
自動保存の停止
最近のワードプレスのお節介機能に投稿を自動保存する機能があります。
保存し忘れを防ぐというメリットはありますが、スマホ編集の場合、編集が中断されるというデメリットの方が大きいです。
例えば、文字入力中に自動保存が動作すると、文字入力が中断(スマホのスクリーンキーボードが消える)されます。
これが、かなり鬱陶しいです。
ワードプレスのデフォルトだと1分毎に自動保存され、作業が中断されることに。。。
ちなみに、PC操作の場合は特に問題はありませんでした。スマホ特有の事象のようです。
そこで、自分で下書き保存ボタンを押せば良いだけと割り切り、以下のプラグインで自動保存を抑止しました。
- Disable Gutenberg Autosave
また、下書き保存ボタンすると、新たなリビジョンが作成されDBを肥大化させる要因となるため、リビジョン作成をコントロールするプラグインも導入しています。
- WP Revisions Control
私の場合、過去リビジョンは5つまで保存するようにしています。それより前のリビジョンを見ることはほぼ無いため。
ワードプレスは、記事の下書き保存や更新するたびに、過去の記事をそのままDBに保存する仕様があります。
長くブログを運営していると、リビジョンが100とか行きます。公開してるのは1記事でも、内部的には100記事あること(DBの肥大化)になり、ブログの動作遅延につながることもあります。
なお、自動保存でリビジョンが増えDBが肥大化することはないようです。
再利用ブロックの活用
スマホ編集に限った話ではありませんが、ワードプレスの「再利用ブロック」を活用することで作業効率化をすることができます。
複数のブロックを組み合わせて作ることもできるので、定型文や広告、よく使うブロックのパターンを登録しておけば、時短で記事を編集できます。
複数の記事に同じ内容を記載する場合(広告や定型文)
複数の記事に同じ内容を掲載する広告や商品紹介、定型文などは再利用ブロックとして登録しておけば、新たに記事を書く必要がなく再利用ブロックを呼び出すだけで済みます。
また、再利用ブロックは、内容を修正すればその再利用ブロックを使っているすべての記事に修正が反映されます。修正漏れの心配がなく、ブログ全体で内容の最新化を簡単に図ることができます。
私が使っているテーマの「SWELL」には、「ブログパーツ」という似たような機能があります。違いは、「ブログパーツ」はショートコードで呼び出すのに対し、「再利用ブロック」はブロックパーツとして呼び出す点です。
そのため、「再利用ブロック」は記事内で呼び出し内容の修正が可能です。「ブログパーツ」はショートコードを記事内に記載するだけなので、内容の修正は各ブログパーツの管理ページに移動し編集する必要があります。
| 再利用ブロック | 記事内で編集可能 記事のみで利用可能 |
| ブログパーツ ※SWELL限定 | 記事内で編集不可 記事・ウィジェットで利用可能 |
ブログパーツは、ウィジェットでも利用できるメリットがあるので、ウィジェットで利用するものは「ブログパーツ」、それ以外は「再利用ブロック」という使い分けをしています。
テンプレだけ使い回し、内容は記事毎に変える場合
再利用ブロックは、複数のブロックを組み合わせたりブロックに装飾を加えた状態で登録することができます。よく使うブロックの装飾パターンをテンプレとして登録し、呼び出してから各記事用に編集することで作業の効率化が図れます。
私は、よく使うテーブルの装飾パターンやキャプションブロックをテンプレとして再利用ブロックに登録し使い回しています。
- ブロックのパターンを作成し「再利用ブロック」として公開
- 記事内で、テンプレ用に作った再利用ブロックを呼び出す
- 再利用ブロックを通常ブロックに変換
- 記事に合わせ、内容を編集
注意が必要なのは、再利用ブロックのまま編集すると、テンプレとして登録している内容自体が書き変わってしまうので、通常ブロックに変換(手順の③)してから編集するようにしましょう。
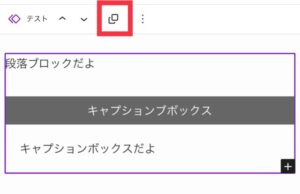
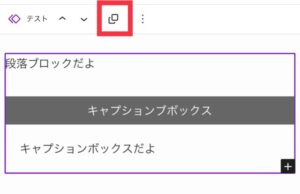
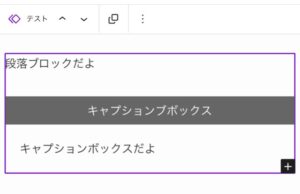
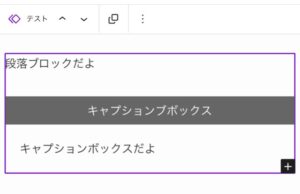
再利用ブロック(紫の枠)を呼び出し、赤枠の部分をタップ


通常ブロックに変わります。


ワードプレス管理画面の入力フォーム自動ズームの抑止
スマホで文字入力する際、入力フォームが自動で拡大することがあると思います。
これは、スマホのお節介機能で、入力フォームのフォントサイズが16pxより小さい場合、スマホが字が小さいと判断し自動的にズームする仕様のためです。
スマホで記事編集をしようとすると、ブロックを選択する度にいちいちズームするされると、編集画面が見切れてしまいかなり鬱陶しいのです。
入力フォームを選択すると、ただでさえ小さい画面が見切れ編集しづらくなる




基本的には、ブログ全体のフォントサイズを16px以上に設定するとズームしなくなりますが、ワードプレスの管理画面のフォントサイズの指定方法が分からなかったため、以下の記事を参考にviewportの設定で抑止してみました。


この設定を加えることで、ワードプレス管理画面をスマホで編集する際に自動ズームされることが無くなりました。なお設定は、functions.phpに記述するのですが、間違えると最悪ワードプレスの動作がおかしくなるので、編集する際は十分に注意してください。
辞書登録
HTMLコードを入力する場合、スマホから英小文字・記号を入力するのはなかなか手間です。
なので、スマホの辞書登録によく使うタグを登録しておくと、簡単な変換でHTMLコードを入力することができるようになります。
例えば、以下のような感じで登録しています。
- かい → <br>
- ふと → <b></b>
- リスト → <ul><li></li></ul>
「かい」と入力すると、改行コードの<br>が変換候補に出て来ます。
ただ、ワードプレステーマを「SWELL」にしてから、ほぼ全ての編集をブロックエディタ上でできるようになり、HTMLコードを入力することはほとんど無くなりました。


ワードプレスをスマホやタブレットで編集したい方や、ブロックエディタをメインに編集したい方には、最適なワードプレステーマです。
画像編集
ブログに使うアイキャッチや記事内の画像編集も全てスマホで行っています。
慣れの問題かもしれませんが、画面キャプチャや素材画像の編集、アイキャッチ画像の作成、画像サイズの圧縮など、スマホアプリの使い勝手がよく、個人的にはPCで行うより作業効率が良いです。
よく使うアプリは、
- iPhone標準の写真アプリ(簡単なトリミングや赤枠追加など)
- サイズ圧縮アプリ(バッチリサイズ2をよく使ってます)
- Canva(アイキャッチやブログで使う素材画像の作成)
全て無料アプリです。特にCanvaが優秀で、テンプレが豊富にありアイキャッチやヘッダー画像などそれっぽい画像が簡単に作れてしまいます。
スマホ編集で困ること
ここからは、ワードプレスのスマホ・タブレット編集で困ることを紹介します。
解決手段や代替え策がもしあれば、コメント頂けると喜びます。
ブロックの複数選択
スマホでは、複数のブロックを選択することができません。
PCの場合は、マウスでポチポチクリックしていけば複数選択は簡単にできると思います。(あまりPCで編集したことがないので推測で書いてます)
ブロックをグループ化したり、複数選択して順序を入れ換えたり、まとめて削除したい場合に困ります。
地味ですが、いざ必要に迫られると、できなくて泣きます。
なので、グループ化したい場合は、ブロック1つの状態でグループ化し、グループ内でブロック追加をするようにするか、コードエディターでグループ化のコードを記述しています。
「戻る」がない
PCで入力ミスや編集を誤った場合、「戻る」ボタンをクリックするか「Ctrl + z」で操作を戻すことができます。
が、スマホには「戻る」がありません。
文字入力だけであれば、スマホの機能(3本指スワイプ or スマホを強く振る)で入力をキャンセルすることができるのですが、意図した所に戻れたためしがありません。
こればっかりはどうしようもなく、諦めておとなしく削除修正をするようにしています。
カテゴリ並び替えプラグインが使えない
カテゴリの表示順序を並び替えたい場合、プラグインを使っている方が多いと思います。
有名どころだと「Category Order and Taxonomy Terms Order」とか、UI操作で簡単に並び替えできるプラグインなのですが、スマホからだと操作できません。
他の類似プラグインもいくつか試しましたが、スマホのタッチ操作は反応してくれませんでした。マウス操作が前提のようです。
仕方ないので、代替え手段として、ウィジェット側の表示設定で並び替えを行っています。


何気にやりたいことはこれで十分実現でき、余計なプラグインの削減にも繋がったのでオススメな方法です。
目と手が疲れる
小さいスマホを操作していると、必然的に目と手が疲れます。
視力の低下もとても心配。特に寝ながらの作業とかは、目も首も肩もやられるので、避けた方がよいですね。
私も身体が心配になってきたので、スマホでの編集は時間を決めて行うようにし、長時間作業する場合は、少し画面の大きいタブレットで編集するようにしています。
まとめ
スマホやタブレットでワードプレスを編集する際の作業効率化に繋がる小ワザを紹介しました。
他にも、便利な使い方や機能があれば教えていただきたいです。スマホ・タブレット編集で困ることなどがもしあれば、コメント頂けると幸いです。


コメントする