ポイントサイトの新規登録でボーナスポイントがもらえる紹介コードをまとめています。
ワードプレスのカテゴリー並び替え スマホからも可能な方法を徹底解説

ワードプレスのカテゴリー並び替えは、プラグインを利用すれば可能なのですが、このプラグインがスマホからだと操作できませんでした。スマホだとドラッグができない、、、
私は、スマホやタブレットをメインにワードプレス編集しているので、モバイルから操作できないと厳しい。
いろいろ調べたら、ワードプレスの標準機能で並び替えは可能でスマホからも編集できました。
しかも自由度が高く、余計なプラグインも不要なので一石二鳥の方法です。

カテゴリの並べ替え方法
カテゴリの順番を並び替える方法は、ワードプレスの標準機能を使う方法かプラグインを使う方法の2通りあります。
テンプレートにSWELLを使用していますが、SWELLにカテゴリー並べ替える機能は無いようです。
メニューとウィジェットの設定で並び替える
ワードプレスの標準機能で、ナビゲーションメニューとウィジェットの設定で並び替える方法です。
カテゴリーそのものを並び替えるのではなく、最終的なHTMLの表示で並び替える方法です。
スマホから編集が可能で。後からいくらでも好きな順番並び替えができ自由度が高くオススメの方法です。
ワードプレスの標準機能で可能なので、余計なプラグインを増やしたくない人にもオススメです。
プラグインを利用する
こっちの方がメジャーな方法と思います。
「Category Order and Taxonomy Terms Order」が有名所ですが、スマホから操作ができません。
パソコン使う人は、プラグインを使う方法が手っ取り早くて良いかもしれません。
スマホでカテゴリー並べ替える手順
スマホから編集が可能な、メニューとウィジェットの設定で並び替える手順を紹介します。
まずは、ナビゲーションメニューを作成していきます。
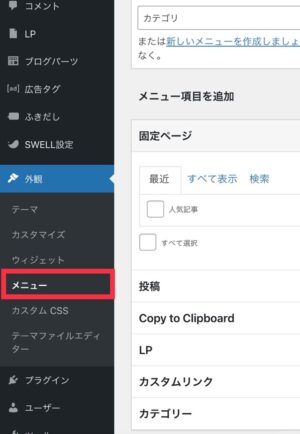
「外観」「メニュー」を選択する。

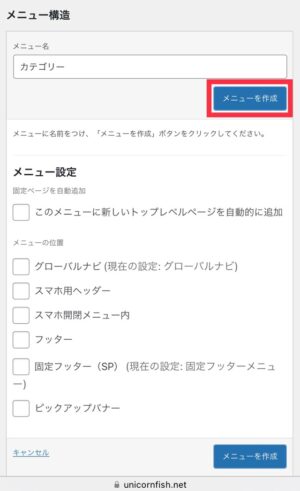
メニュー名を入力し「メニューを作成」をタップします。分かりやすく「カテゴリー」とかで良いと思います。

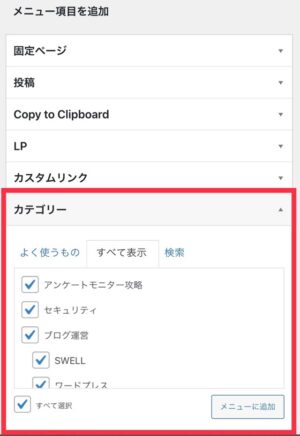
作成できたら、「メニュー項目を追加」から、カテゴリーを開き追加したいカテゴリーを選択し、「メニューに追加」をタップします。

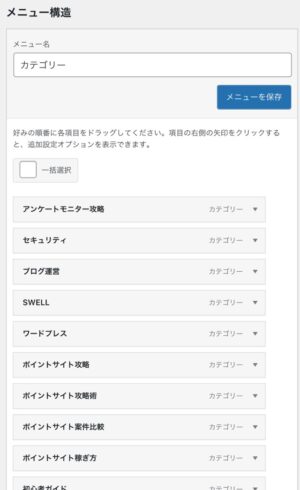
カテゴリー項目が追加されたことが確認できます。

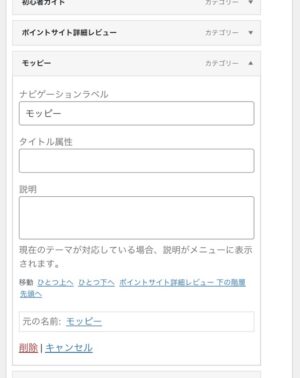
追加されたカテゴリーの項目を開くと、上下の並べ替えと階層化の設定が可能です。

階層化はひとつ上のカテゴリーの階層になります。

ドラッグでの並び替えが、以前はスマホでもできていた気がするのですが、スマホでは動かせないので1つ1つ設定を開いて直していか必要があります。
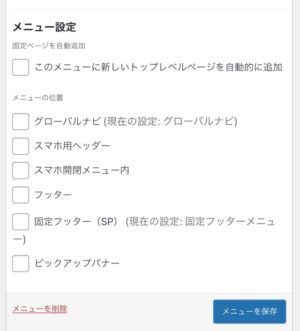
続いて作成したナビゲーションメニューを表示させる設定をします。
ナビゲーションメニューの設定のチェックボックスでも可能ですが、より細かい設定はウィジェットの設定から行います。
グローバルナビと固定フッター(SP)はここで設定が必要です。

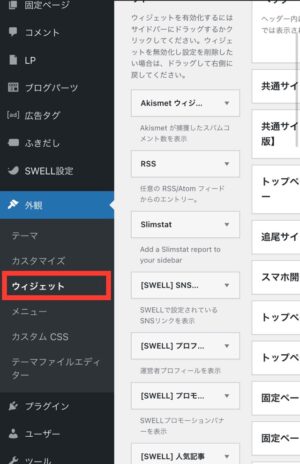
「外観」「ウィジェット」を選択します。

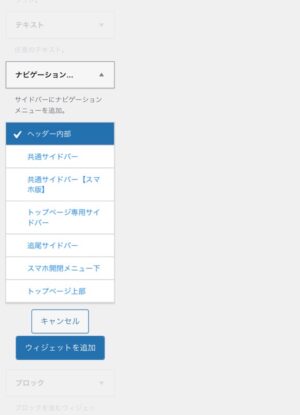
「ナビゲーションメニュー」を開き追加したい場所を選び「ウィジェットを追加」をタップします。

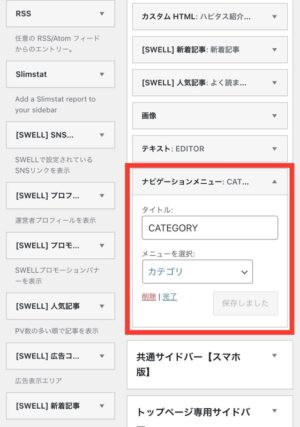
ウィジェットにナビゲーションメニューが追加されます。

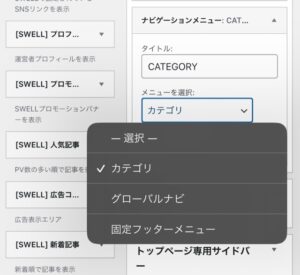
メニューを選択で先ほど作成したカテゴリーを選択します。

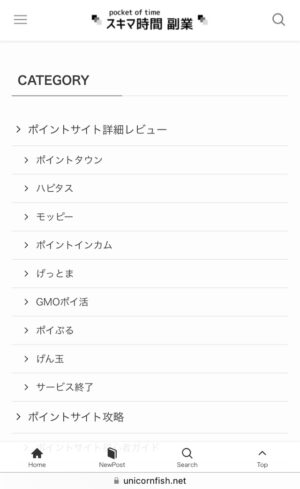
これで、並び替えたカテゴリーを表示することができます。

ワードプレスのカテゴリー並び替え手順まとめ
カテゴリーの並び替えは、ナビゲーションメニューから行う方法がオススメです。
この、ナビゲーションメニューは複数作成可能なので、表示させたい場所に合わせて、複数のメニューを作成できます。
表示させたいカテゴリー項目だけをピックアップさせることもできます。
自由度が高く、何よりスマホやタブレットからも編集可能、そしてプラグイン不要なのでオススメの方法です。
これからブログを始めたいという方は、ワードプレスでブログを開設する手順を以下の記事で紹介しているので参考にしてください、



コメントする